4. Table, form and media codes
4A) Design a web page for margin table cell also add cellspacing & cellpading.
CODE:
<!DOCTYPE html>
<html>
<head>
<title>table</title>
</head>
<body>
<table width="20%" border="2" cellpadding="20" cellspacing="3">
<tr>
<th rowspan="2">Roll no</th>
<th colspan="2">Name</th>
<th rowspan="2">Class</th>
<th rowspan="2">Address</th>
</tr>
<tr>
<th>Fast Name</th>
<th>Last Name</th>
</tr>
<tr>
<td>61</td>
<td>sachin</td>
<td>tandulkar</td>
<td>Fy</td>
<td>Mumbai</td>
</tr>
<tr>
<td>47</td>
<td>dhoni</td>
<td>sing</td>
<td>Fy</td>
<td>Rachi</td>
</tr>
<tr>
<td>56</td>
<td>virat</td>
<td>kholi</td>
<td>Fy</td>
<td>Delhi</td>
</tr>
</table>
</body>
</html>
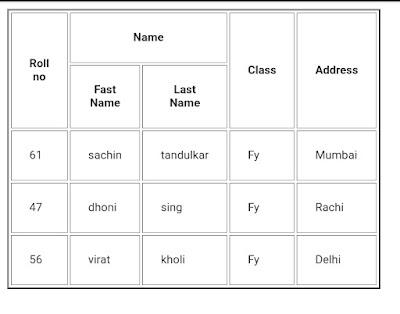
OUTPUT:
4B) Write the code for login form in html.
CODE:
<!DOCTYPE html>
<html>
<body><h2>Login form</h2>
<form action="action-page.php:>
<label for ="username">Username:
</label><br>
<input type="text" id="username" name="username"><br>
<label for="pwd">Password:</label>
<br>
<input type="password" id="pwd" name="pwd"><br><br>
<input type="submit" value="login">
</form>
</body>
OUTPUT:
4C) Design a web page Embedding with an and audio & video.
CODE:
<!DOCTYPE html>
<html>
<head>
<title>aidio </title>
</head>
<body>
<h1>The audio element</h1>
<p>Click on the play button to play a sound:</p>
<audio controls>
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg"> Your browser does not support the audio element.
</audio>
<h2>video element</h2>
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg"></video>
</body>
</html>
OUTPUT: